微魔方組圖組件
圖片相較之文字表現力更強,能(néng)夠給訪問站(zhàn)點的用戶帶來更好(hǎo)(hǎo)的視覺效果和體驗。互聯網發展到現在,無論是web還是移動站(zhàn)點,圖片的使用都占據了(le)網站(zhàn)設計、制作(zuò)以及運營很高的比例,所以好(hǎo)(hǎo)的圖片展示形式對站(zhàn)長來說至關重要。微魔方的組圖組件則能(néng)夠滿足用戶在頁面上(shàng)顯示多行多列圖片的需求。使用方法如(rú)下(xià):
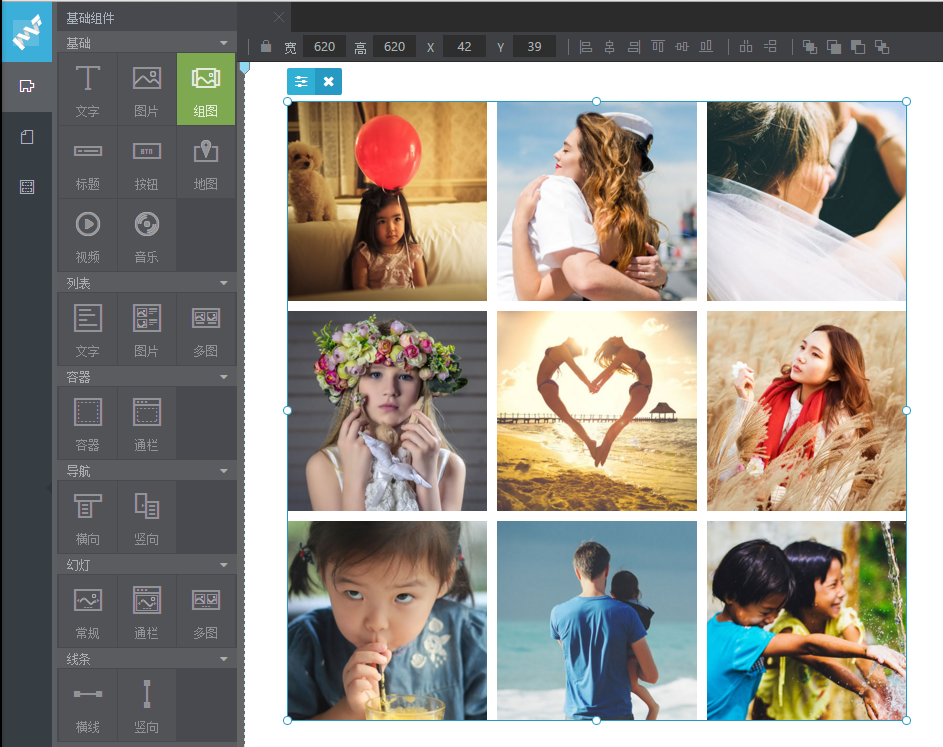
進入設計器(qì),打開“組件”标簽,拖拽一(yī)個“組圖”組件至畫布,如(rú)下(xià)圖:

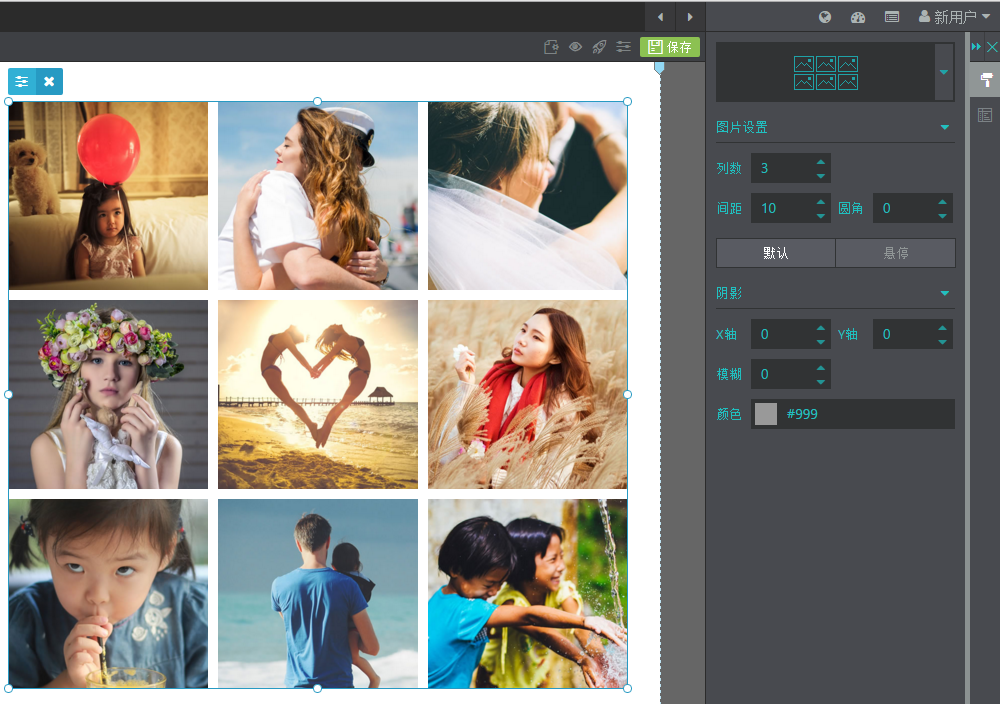
點擊控件邊緣的“屬性”按鈕,打開設置面闆。您可以更改組圖顯示的列數(默認值爲三列);更改圖片之前的距離;爲圖片設置圓角;爲圖片設置陰影。其他常規設置請參考組件常見設置。

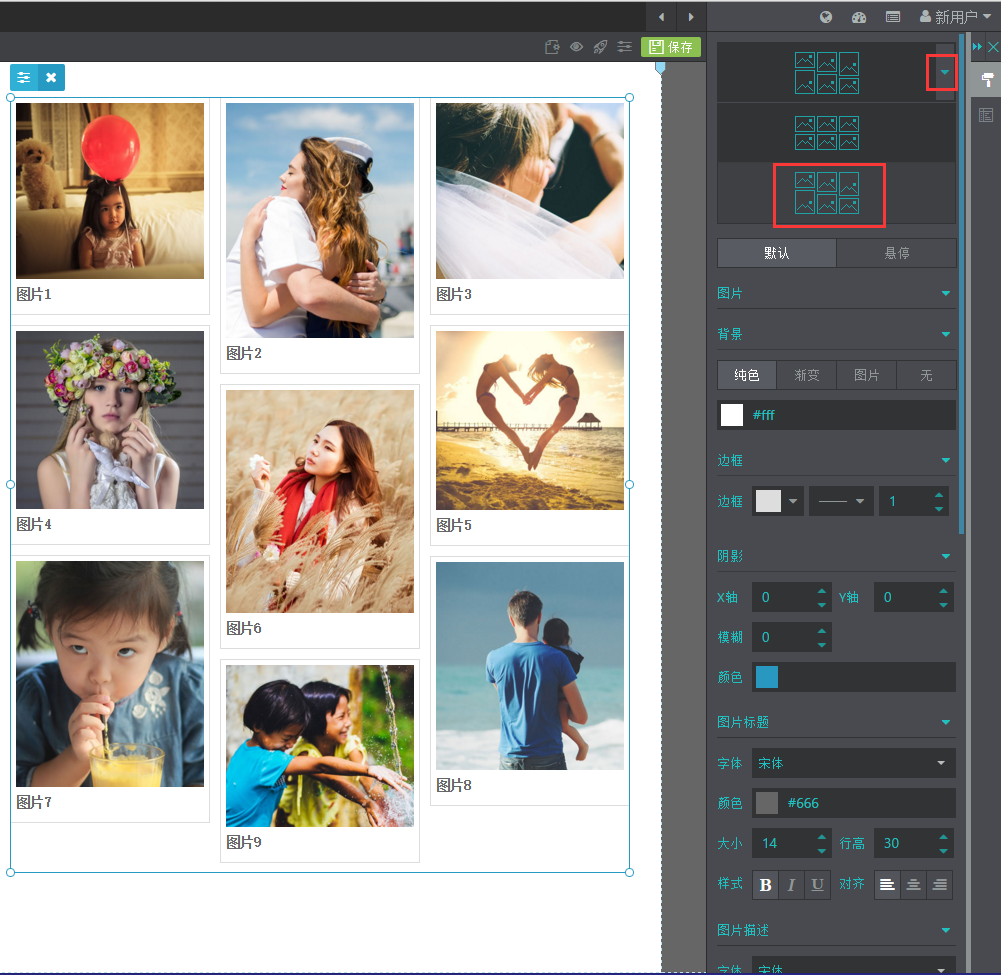
點擊設置面闆上(shàng)方的樣式切換按鈕,出現如(rú)圖所示的樣式下(xià)拉列表,目前支持整齊排列和瀑布流排列兩種方式。瀑布流布局是指圖片比例不變,根據單列寬度自動縮放(fàng)圖片,如(rú)下(xià)圖:

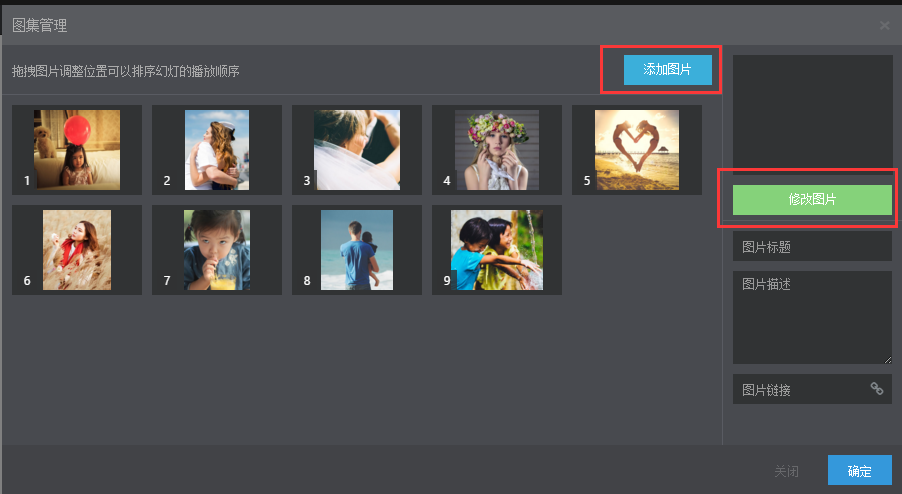
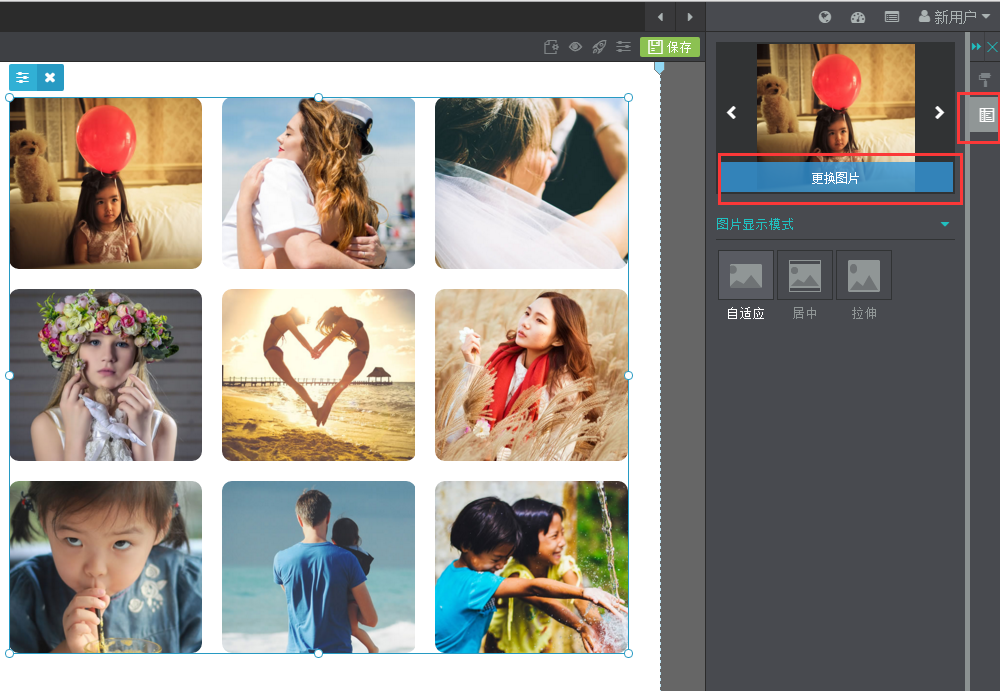
如(rú)果您需要更改圖片,切換設置面闆右側欄的“内容”标簽,點擊“更換圖片”。
爲保持組圖組件的完整性,所以組圖組件的圖片顯示模式不支持原圖模式。

進入圖集管理(lǐ)界面,您可以選擇添加或者更改圖片。點擊“添加圖片”,或者選擇一(yī)張圖片點擊“修改圖片”按鈕進入圖庫管理(lǐ)界面,後續操作(zuò)請參考圖片組件更改圖片的流程,完成圖片新(xīn)增或修改。選擇圖片後,您還可以修改圖片的标題、描述和圖片鏈接。