微魔方組件常用設置介紹
微魔方免費自助建站(zhàn)平台,作(zuò)爲一(yī)款拖拽式、所見即所得的網頁設計系統,組件是組成頁面的基礎元素,合理(lǐ)設置組件的屬性,将會使您的網站(zhàn)更加精美。下(xià)面以按鈕組件爲例介紹一(yī)些(xiē)常見的組件設置。
樣式設置
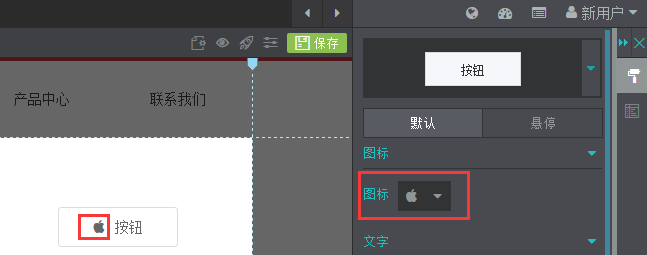
圖标
圖标屬性是在組件上(shàng)呈現一(yī)個選定圖标的功能(néng),如(rú)下(xià)圖:

打開組件的屬性面闆,如(rú)果屬性裏包含“圖标”設置,點擊下(xià)拉箭頭,出現圖标列表,選擇一(yī)個圖标後,組件上(shàng)将會出現您所選擇的圖标。

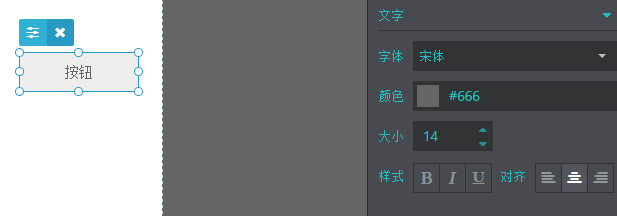
文字
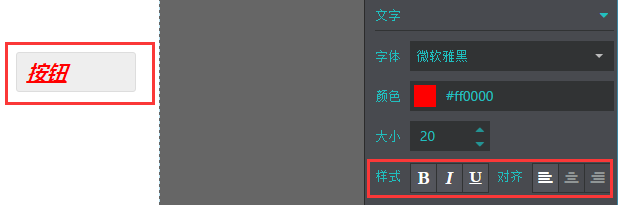
文字樣式設置是用來改變組件上(shàng)的文字外觀的,包含字體、文字顔色、文字大小、文字樣式和對齊方式五種設置,如(rú)下(xià)圖:
字體:字體目前支持宋體、微軟雅黑和Arial三種。

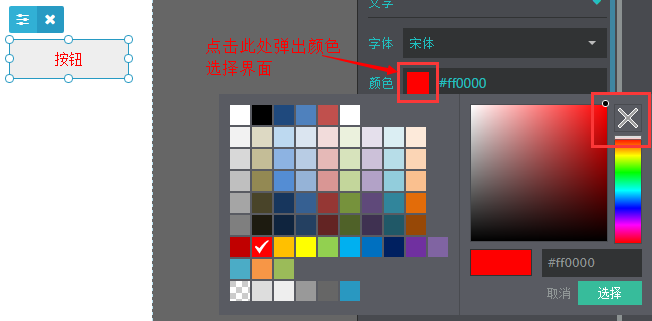
顔色:顔色有兩種設置方式,您可以點擊顔色小方塊,彈出如(rú)圖所示的顔色選擇界面,選擇您需要的顔色;如(rú)果您知道需要的顔色的RGB代碼,也(yě)可直接在顔色方塊後輸入對應的RGB值完成顔色更改(例如(rú)輸入“#FF0000”則爲紅色)。如(rú)果您需要清除顔色設置,可打開顔色選擇器(qì)點擊右上(shàng)角的 “×”按鈕,或者直接清空RGB值。

大小:改變字體大小的設置,支持的值範圍爲12~32。
樣式:改變字體樣式。加粗、斜體、下(xià)劃線。
對齊:文字在組件上(shàng)所處位置。靠左、居中、靠右三種。

背景
背景設置是用來改變組件整體背景的設置。支持純色背景、漸變色背景、圖片背景以及清空背景的設置。
純色背景的設置同文字顔色的設置。
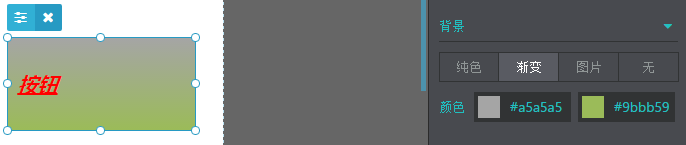
漸變色背景需要您設置兩個不同的顔色,便會得到如(rú)下(xià)圖所示的漸變色背景效果:

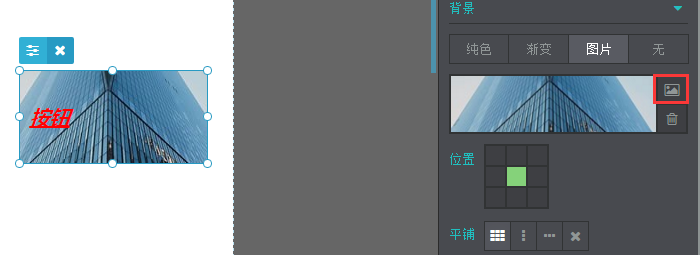
圖片背景則是使用一(yī)張圖片作(zuò)爲整個組件的背景,具體設置方式如(rú)下(xià):
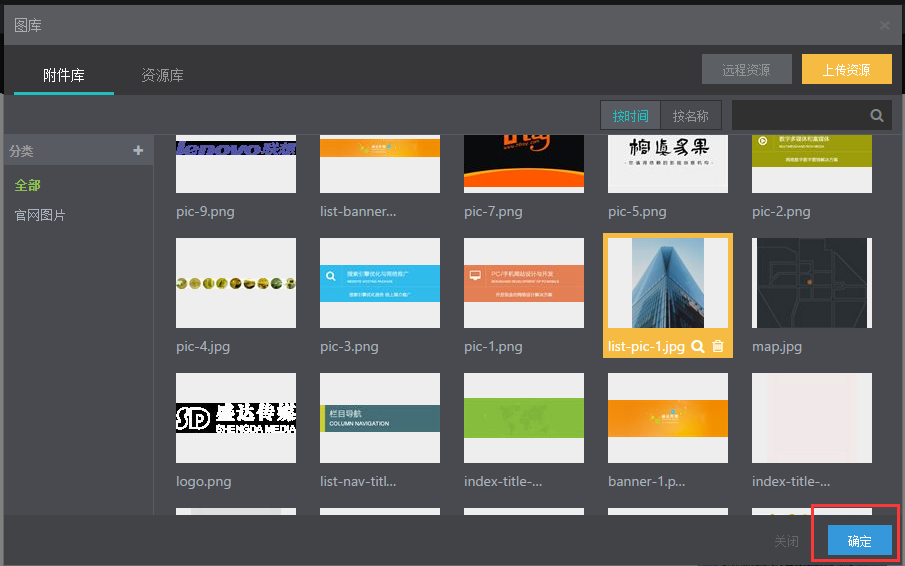
選擇“圖片”标簽,點擊下(xià)圖所示的紅框處,彈出圖片選擇界面,選擇您需要的圖片後,點擊“确定”按鈕完成選擇。如(rú)果圖庫裏沒有您需要的圖片,您也(yě)可也(yě)浏覽“資源庫”或者自己“上(shàng)傳資源”。選好(hǎo)(hǎo)圖片之後,可通過圖片下(xià)方的“位置”和“平鋪”調整圖片顯示。特别說明:三種背景設置如(rú)果都設置了(le)值,隻會有一(yī)種生(shēng)效,優先級是漸變色>圖片>純色。例如(rú)您同時設置了(le)圖片和漸變色背景,想要圖片背景生(shēng)效則需要清除漸變色的設置。


邊框
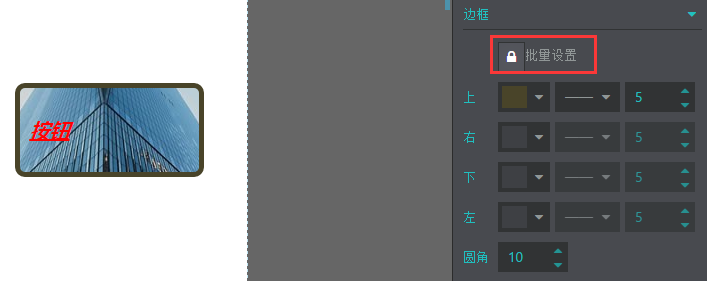
邊框設置爲組件整個外邊框的設置,支持批量設置和單條邊框設置。點擊“批量設置”前面的鎖,變爲鎖定狀态時,隻需要改變上(shàng)邊框的屬性值,即可完成四條邊的相同設置。設置可改變邊框的顔色、線型、線寬。線寬值最大爲20。解除批量設置的鎖定狀态以後,可以對四條邊框做單獨設置。邊框的圓角值設置最大支持20。

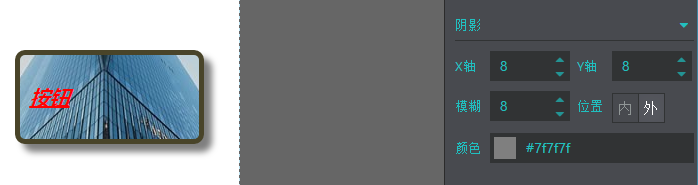
陰影
陰影設置可設置控件陰影的X軸Y周值,以及陰影模糊值,三種值支持的範圍均爲0~20。您還可以設置陰影的位置和顔色。陰影的效果請看下(xià)圖: