微魔方容器(qì)組件
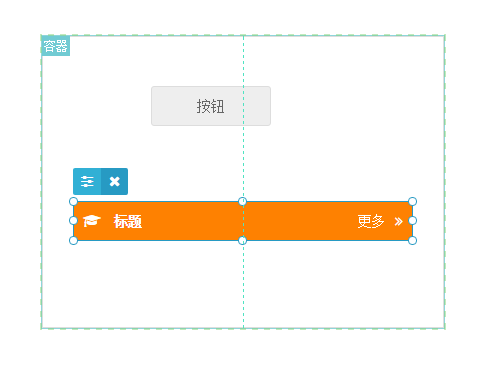
容器(qì)組件通常用戶頁面模塊劃分(fēn)。打開微魔方設計器(qì)組件庫,選擇“容器(qì)”組件拖拽至畫布,得到一(yī)個容器(qì)組件。容器(qì)組價分(fēn)爲兩種:普通容器(qì)、通欄容器(qì),如(rú)下(xià)圖

容器(qì)組件内可放(fàng)置其他組件,選中需要拖動至容器(qì)的組件,拖動至容器(qì)組件範圍内,當容器(qì)邊框出現藍色虛線時,松開鼠标停止拖動,該組件就(jiù)成功地拖動入容器(qì)。之後當您移動或者複制該容器(qì)組件時,容器(qì)内部的組件将随之改變。您還可以更改容器(qì)的背景、邊框、陰影。具體設置請參考常用組件設置。

通欄容器(qì)是頁面設計中常用的一(yī)個組件。合理(lǐ)地運用該組件,可以實現很多效果。例如(rú),爲頁面布局一(yī)個通欄背景圖片,您可以參考如(rú)下(xià)操作(zuò)。
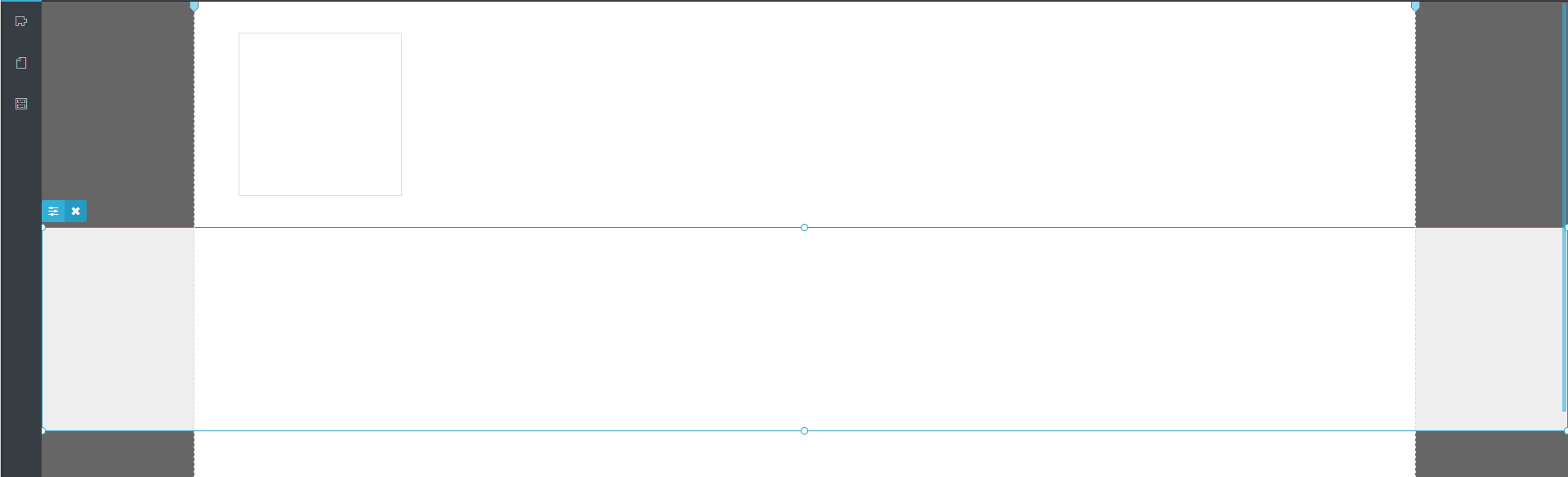
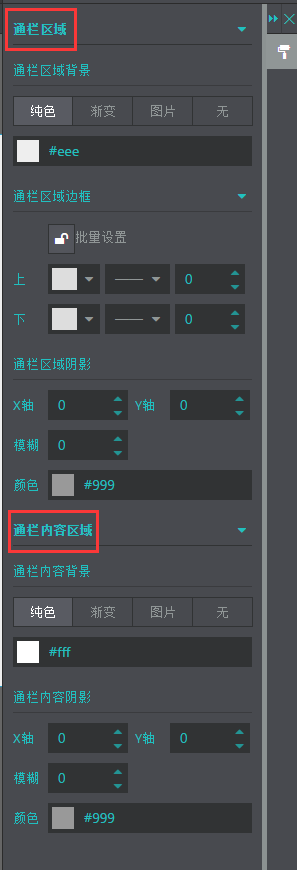
打開微魔方設計器(qì)組件庫,拖拽一(yī)個通欄容器(qì)至畫布,根據需求拖動通欄的大小和位置。打開通欄的設置面闆,我們可以看到通欄容器(qì)的設置分(fēn)爲“通欄區域”設置和“通欄内容區域”設置。

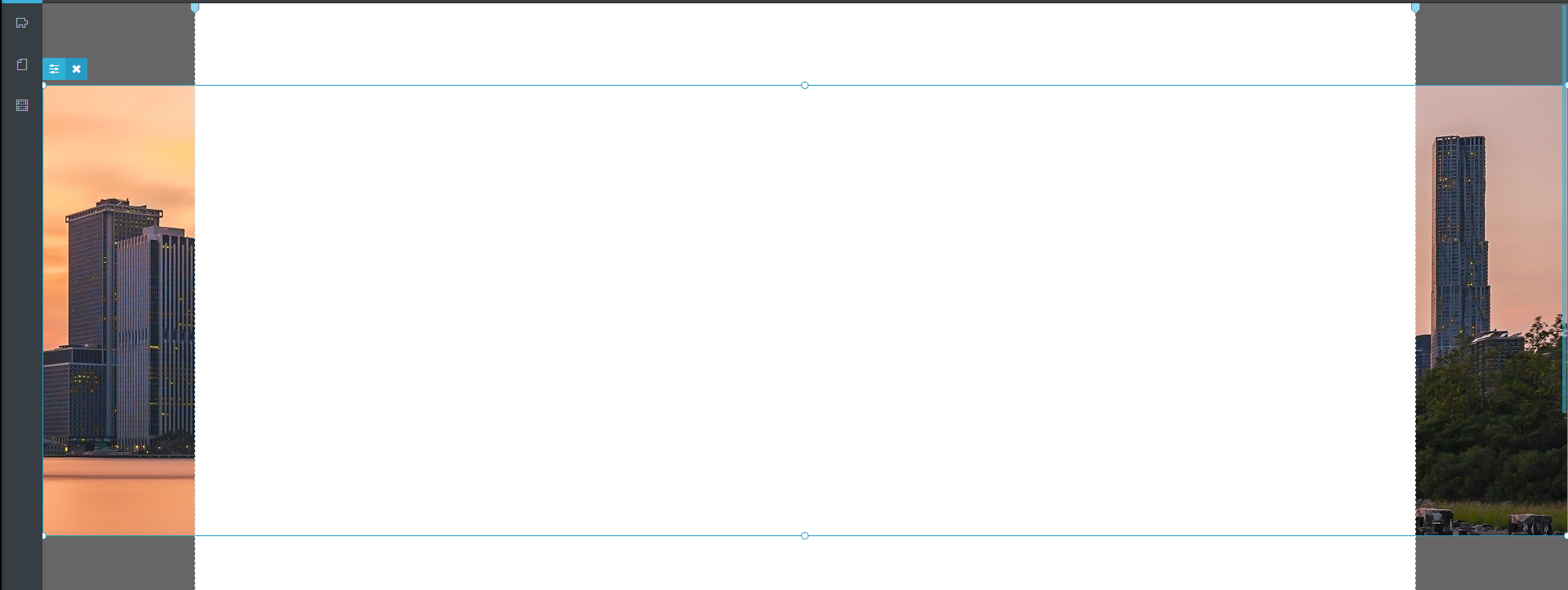
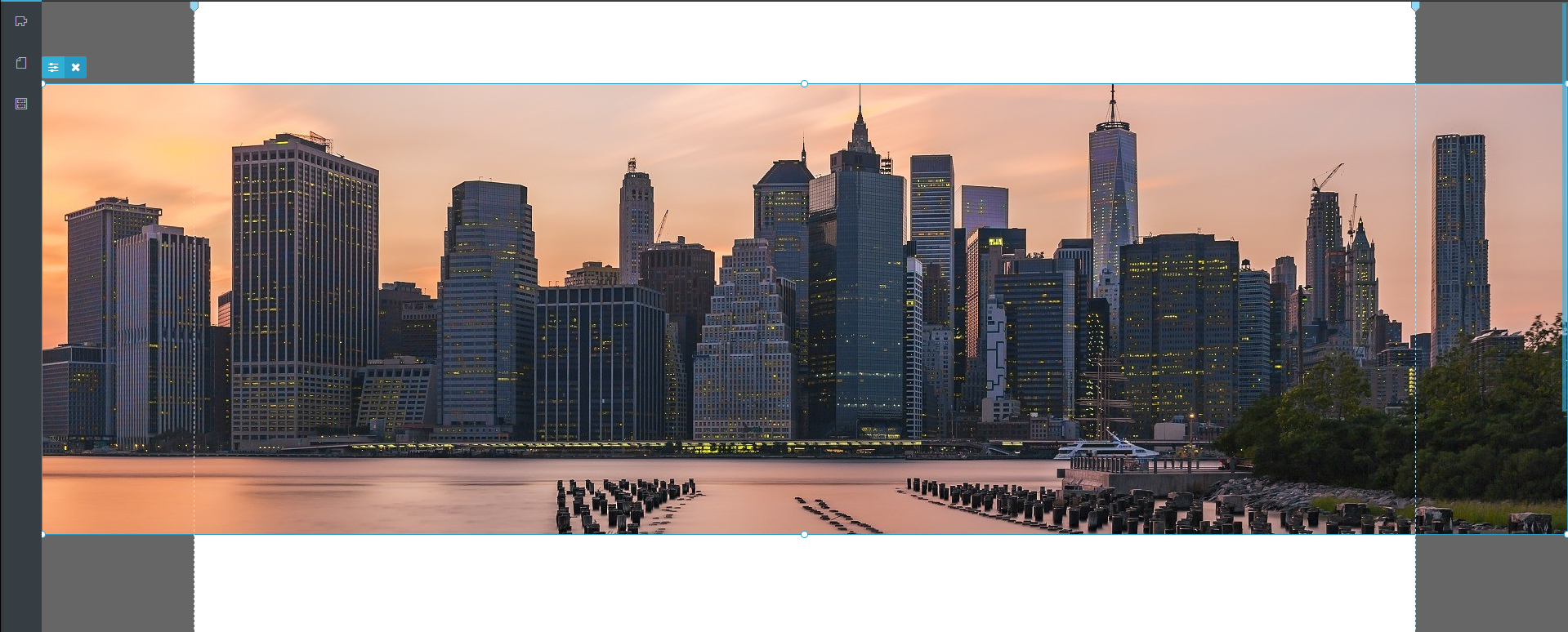
設置通欄區域背景,選擇您需要作(zuò)爲背景的圖片,得到如(rú)下(xià)圖所示效果:

我們可以看到畫布之外的通欄區域已經有圖片背景。您可以根據需要調整“通欄内容區域背景”的設置,可使用純色、漸變色或者任意圖片。如(rú)果您需要全屏顯示整張通欄圖片爲背景,您隻需要将内容區域背景設置爲“無”,即可得到如(rú)下(xià)效果:

通欄容器(qì)可改變組件的上(shàng)下(xià)位置和高度,寬度爲自适應屏幕寬度的滿屏顯示。