微魔方組件概述
概述
組件是設計網頁最基本也(yě)是最重要的元素,任何網頁都是通過組合嵌套各種組件,合理(lǐ)設置組件參數而來的。因此,熟悉每個組件的使用場景,以及可設置項,是能(néng)否制作(zuò)出精美網頁的關鍵。
組件在設計器(qì)左側功能(néng)面闆上(shàng)的第一(yī)個菜單中。點擊菜單第一(yī)個标簽頁打開組件面闆。

目前微魔方提供了(le)共22個組件,大緻可以分(fēn)爲3大類:容器(qì)類組件、内容類組件、插件。
容器(qì)類組件:容器(qì)、通欄容器(qì)、标簽頁。
内容類組件:線條、文字、圖片、按鈕、視頻、音(yīn)頻、導航、幻燈、組圖、列表、代碼控件、地圖。
插件:回到頂部、QQ客服。
容器(qì)類組件的主要作(zuò)用是用來布局的,本身(shēn)并不在網頁上(shàng)顯示内容,除了(le)布局作(zuò)用,容器(qì)類組件還可以承擔設置邊框和背景的相關需求。比如(rú)要給某段文字加個框,可以把該文字放(fàng)入一(yī)個容器(qì)内,設置該容器(qì)的邊框樣式即可。要給文字添加背景,可采用同樣方式。
内容類組件是真實構成網頁内容的組件。内容類組件又可以分(fēn)爲:基礎組件和複合組件。
基礎組件:線條、文字、圖片、按鈕、視頻、音(yīn)頻。
複合組件:導航、幻燈片、圖文、組圖、列表。
基礎組件比較簡單,如(rú)果您懂HTML相關知識,就(jiù)能(néng)發現,一(yī)個基礎組件基本對應一(yī)個HTML标簽。
複合組件比較複雜,同時功能(néng)也(yě)比較強大。它們或者是多個基礎組件的組合,形成一(yī)般網頁制作(zuò)中使用頻率非常高的布局塊,比如(rú)圖文組件、組圖組件。或者是帶有動态交互的複雜頁面效果,比如(rú)幻燈片、導航菜單。
控件的使用
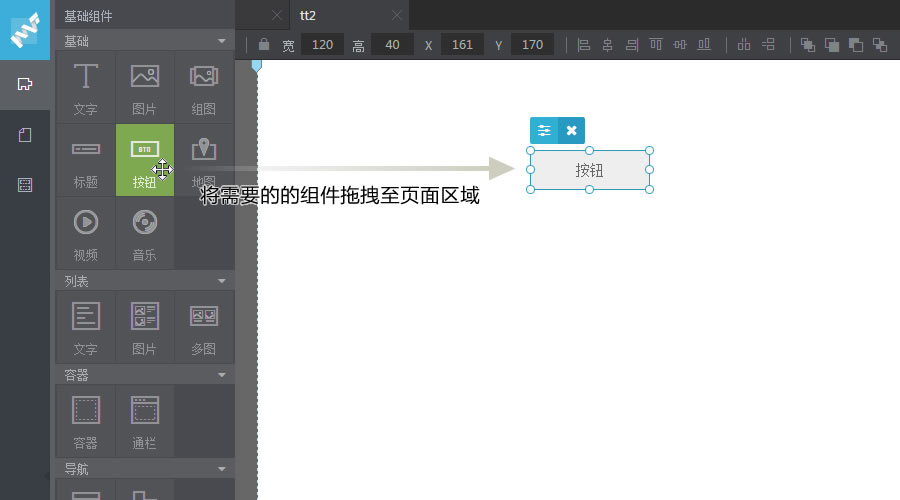
如(rú)果您需要在頁面上(shàng)使用某個組件,打開組件面闆,選擇您要使用的組件,可直接拖拽到頁面上(shàng),或點擊組件之後,再在頁面上(shàng)點擊一(yī)下(xià)。兩種方式均可在頁面生(shēng)成一(yī)個您所選擇的組件。

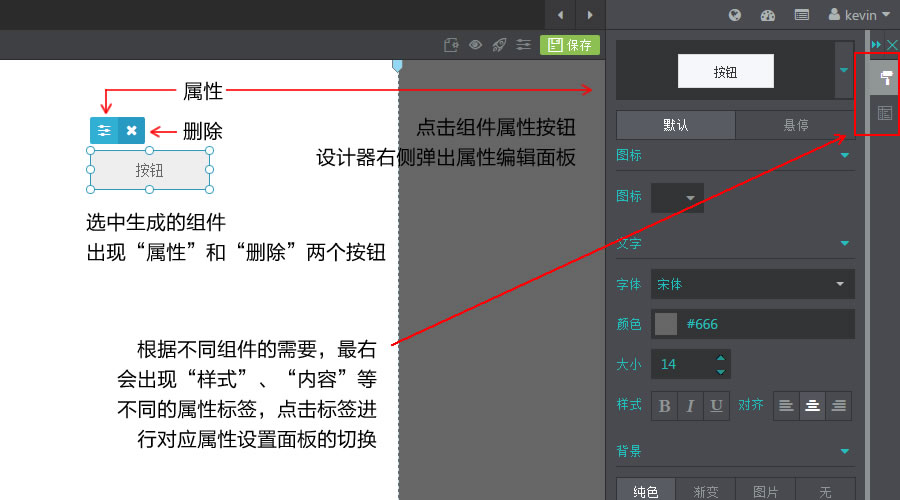
選中生(shēng)成的組件,組件的左上(shàng)角或者左下(xià)角會出現兩個功能(néng)按鈕(通常是在左上(shàng)角,左上(shàng)角空間位置不足時出現在左下(xià)角),分(fēn)别爲屬性和删除。點擊屬性按鈕,畫布右側出現該組件的屬性編輯面闆,點擊删除按鈕,則删除該組件。編輯或者删除控件之後,您需要點擊右上(shàng)角的“保存”按鈕(或者使用保存快(kuài)捷鍵Ctrl+S),提示保存成功,方能(néng)生(shēng)效。

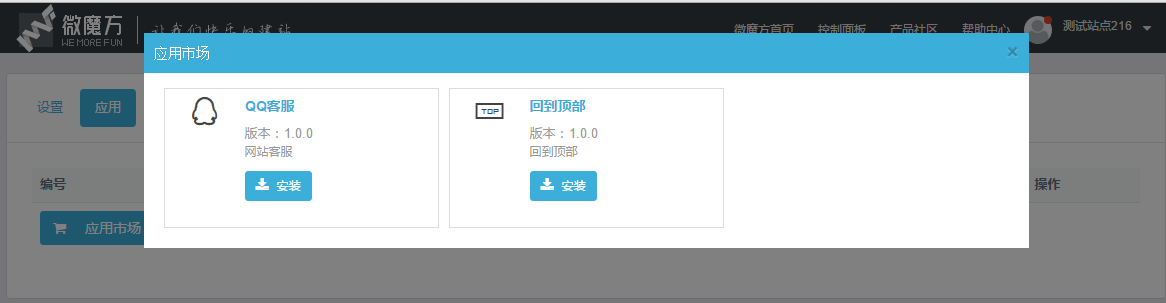
微魔方支持控件的擴展。在站(zhàn)點組件面闆的設置裏面,可添加或移除插件。如(rú)下(xià)圖:

安裝控件之後,可對控件進行啓用或者禁用的設置

安裝好(hǎo)(hǎo)插件并啓用,則可以在設計器(qì)的組件列表内使用該插件