圖片背景網頁在網站(zhàn)建設中的運用
網頁背景是網站(zhàn)建設中體現風格的一(yī)種方式,如(rú)果背景建設得好(hǎo)(hǎo),那麽對用戶體驗則有一(yī)定的幫助,現在的網站(zhàn)越來越多的人(rén)傾向于選擇圖片背景的網站(zhàn)設計,讓網站(zhàn)看起來顯得整體,增加吸引力。
由于現在的用戶使用的PC端顯示屏大小不一(yī),對網站(zhàn)頁面的分(fēn)辨率有所差别,制作(zuò)這種圖片背景的網站(zhàn)也(yě)是個技術活,從圖片的選擇、尺寸的設置以及與網站(zhàn)主題内容的風格融合等,對于美工來說,都要下(xià)一(yī)番功夫,其次對于大圖背景網頁在網站(zhàn)的建設過程中,也(yě)會涉及到各種兼容以及顯示等問題需要程序解決,但(dàn)是運用得好(hǎo)(hǎo),必定是網站(zhàn)靠近成功的好(hǎo)(hǎo)方法。
圖片背景在網站(zhàn)建設中的運用原則
1、可以突出主風格
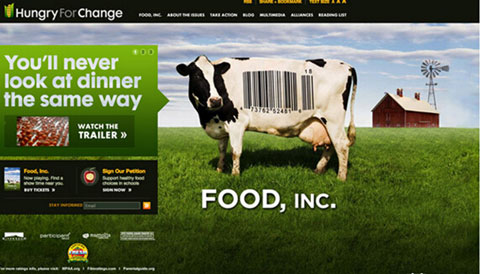
利用大圖設計網站(zhàn)背景,并不是随随便便拿張覺得漂亮的圖片就(jiù)能(néng)做背景,首先圖片要與網站(zhàn)富有極強的相關性,與網站(zhàn)定位保持一(yī)緻,其次是展示出網站(zhàn)的風格色調,尤其是體現在顔色搭配方面,如(rú)果圖片已經滿足了(le)其它方面,就(jiù)差色彩與主題的融合的話,可以通過改變圖片的明暗,色彩飽和等來平衡網站(zhàn)的整體風格特色,避免出現與主色格格不入的現象。

2、可以突出特色
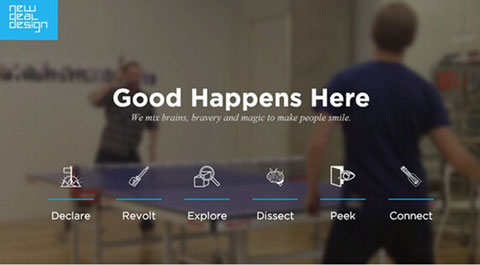
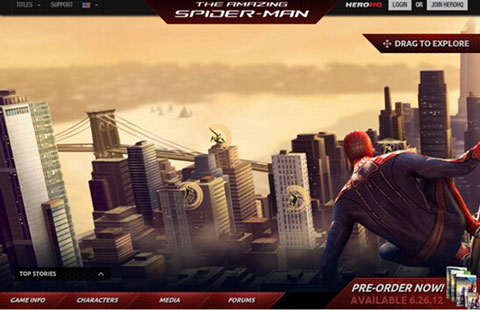
網站(zhàn)不管是通過何種方式來增加特色,都是圍繞着用戶體驗來實現的,使用圖片作(zuò)背景也(yě)即是其中一(yī)方面,除了(le)用色彩刺激用戶的視覺感,其次就(jiù)是通過獨有的網站(zhàn)特色來吸引用戶,那麽網站(zhàn)特色背景的設置有時候是一(yī)種品牌印象效應,能(néng)夠更快(kuài)速地記住你的網站(zhàn),并且使得用戶更有興趣浏覽網站(zhàn)的更多内容。

圖片背景在網站(zhàn)建設中運用注意項
1、圖片和頁面的位置
采用圖片背景,如(rú)果網頁與圖片的顯示不與完全融合的方式實現的話,那麽背景圖片和網頁的位置要考慮相對位置的實現,随着顯示屏大小的變化(huà),相對位置保持不變,如(rú)果網頁沒有與背景圖片協調好(hǎo)(hǎo),不同的設備打開網站(zhàn),其頁面與大圖背景産生(shēng)混亂,如(rú)圖片靠左,頁面靠右,則會給用戶帶來不好(hǎo)(hǎo)的體驗,違背了(le)運用圖片背景建站(zhàn)的初衷。

2、網頁的焦點建設
雖然使用圖片背景建網站(zhàn)更有氣勢和吸引力,但(dàn)是要時刻注意用戶的注重焦點,這樣做的主要目的是讓用戶更多的浏覽網頁的内容,而不在于研究背景的大圖,所以焦點始終是要放(fàng)在網站(zhàn)的重點内容上(shàng),記住背景隻是一(yī)種襯托以及對網頁的點綴,對網頁背景圖片的美化(huà)也(yě)要适可而止。

3、圖片運用和諧
上(shàng)面已經說到,圖片背景使用最重要的一(yī)點是要協調,現在的PS技術已經完善得很強大了(le),無論是哪一(yī)類的圖片,隻要内容相關,色彩調配都不是問題,但(dàn)一(yī)定不能(néng)忽視這一(yī)點給用戶帶來的體驗,隻有完成好(hǎo)(hǎo)這一(yī)步,才稱得上(shàng)是給網站(zhàn)的正能(néng)量。

網站(zhàn)始終是爲用戶服務的,圖片背景網頁的合理(lǐ)設計是推動網站(zhàn)建設靠近用戶的一(yī)種運用技巧,能(néng)夠在一(yī)定程度上(shàng)促進網站(zhàn)的發展。